

DRAFT Globe Brand

Integrations







Challenges
Supporting a diverse array of 20+ brands on Shopify, each with distinct aesthetic requirements.
Overdose. devised a solution by constructing a global master theme, providing a foundation for all brands in the portfolio. This master theme comprises a set of components and modules, meticulously styled to accommodate the unique brand guidelines of each individual brand. By adopting this approach, updates and new features implemented on the master theme are instantly accessible to the entire group of brands, resulting in substantial time and cost efficiencies.
Meeting the AA-rating of accessibility mandated by WCAG guidelines for the US market.
Collaborating with the client and A360, an accessibility audit services provider, we conducted meticulous QA over 6 months on the US Impala production theme. This process resolved over 150+ compliance issues identified since the initial theme completion.
Resolving a specific bug affecting the main navigation on EU stores after template rollout, not observed in AU or US stores, related to multi-language translations.
Collaborating with WeGlot, a translation app developer, we identified and addressed the issue where the translated menu code wasn't functioning due to HTML coding discrepancies. By adding exceptions to the WeGlot app, we ensured browsers could correctly interpret the code. We established a standard operating procedure to preemptively address similar issues in future EU store launches on the master template.
Adhering to GDPR regulations for stores operating in the EU, focusing on data collection transparency.
We enhanced the master theme settings to include customisable options enabling store owners to activate a GDPR compliance checkbox at the cart. This feature ensures user awareness of data collection, meeting GDPR obligations while providing flexibility for other global markets.
- Globe Brands
Insights

UX/UI
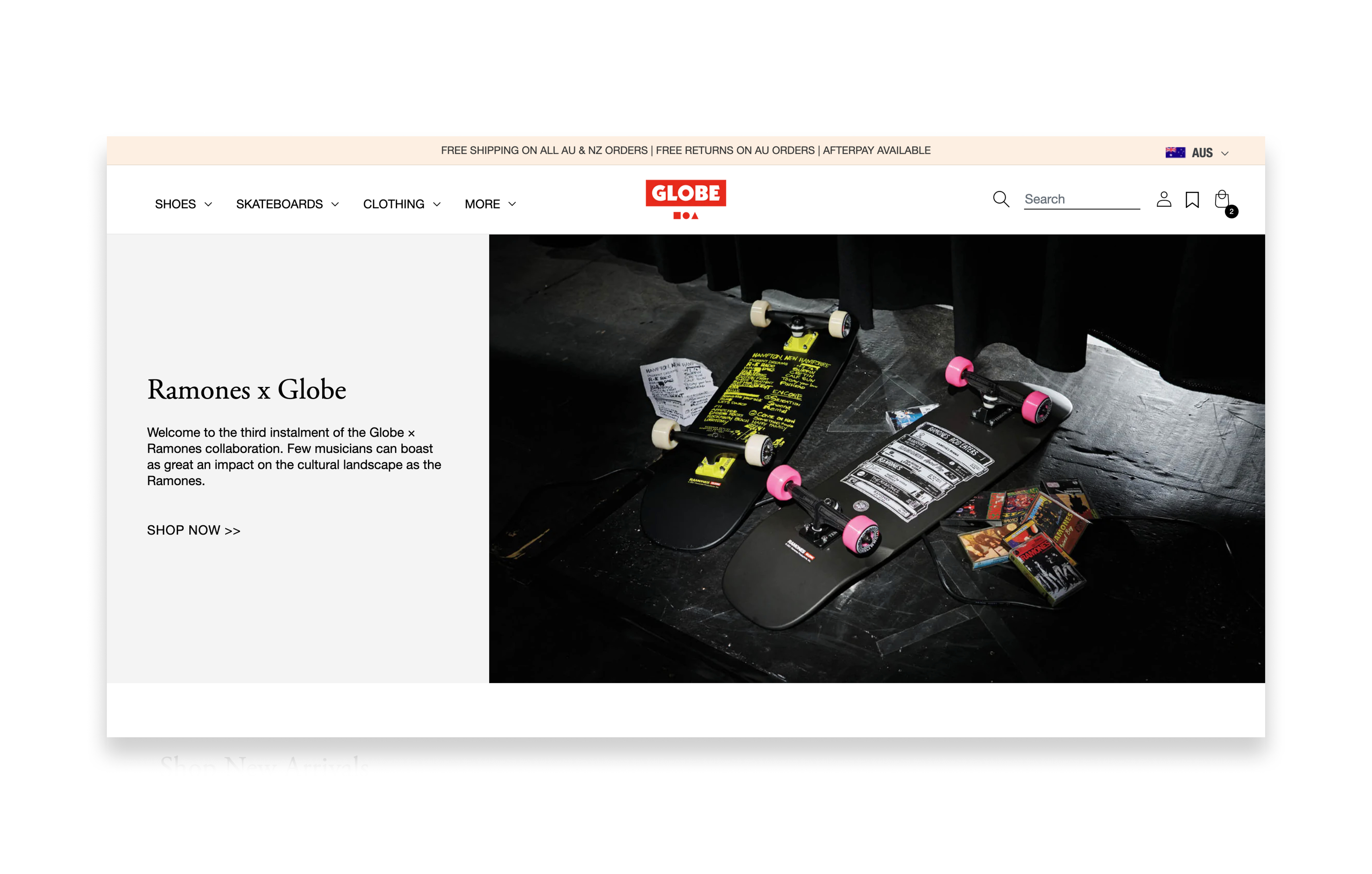
Globe presented us with a formidable challenge: crafting a Shopify master template capable of accommodating over 20 distinct brands, each with its own visual identity intact. Our solution? We developed a master template housing all block variations, enabling us to tailor each site to its unique requirements for a truly brand-specific solution.
Throughout the design process, accessibility remained paramount. We ensured that all potential users, including those with disabilities, could navigate the sites effortlessly and access information seamlessly. This involved implementing measures such as maintaining sufficient contrast between elements, ensuring legible font sizes, and avoiding reliance on colour alone to convey features. By prioritising accessibility, we ensured an inclusive and user-friendly experience across all Globe brands.

Digital Marketing
The Overdose. Marketing team continues to oversee accounts in Australia and the US, with distinct focuses for each region. In Australia, we collaborate and manage Paid Search and Paid Social for a diverse portfolio of brands including Impala, Globe, FXD, Salty Crew, XLarge, It’s Now Cool, Stance Socks, and Milkbar Bikes. Our responsibilities encompass strategic guidance and execution, handling all aspects of ad management and budget allocation for the Globe Brands.
In the US, our efforts are concentrated on FXD, Impala, and Salty Crew brands. We provide strategic direction and execute advertising campaigns to drive optimal results for these brands, ensuring alignment with overarching objectives and targets. With our comprehensive approach, we strive to maximise the visibility and success of each brand in their respective markets